Localizer와 WordPress를 통합해야하는 이유는 무엇입니까?
- 각기 다른 지역의 다른 사용자를 대상으로 특정 페이지를 현지화하고 번역 할 수 있습니다.
- 특정 방문 페이지를 신속하게 테스트하고 특정 시장의 비즈니스 및 브랜드에 대한 잠재 고객의 반응을 측정 할 수 있습니다. 공식적으로 시작하기 전에
- WordPress 사이트에 주문형 고품질 번역 가능
- Localizer는 WordPress 테마 및 사이트 구조와 원활하게 작동합니다.
WordPress에 Localizer를 추가하는 단계
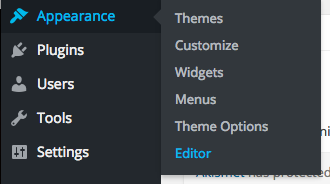
자체 호스팅 WordPress 인스턴스를 사용하여 사이트를 호스팅하는 경우 다음 단계에 따라 Localizer JavaScript Integration 코드를 쉽게 추가 할 수 있습니다.
1

2

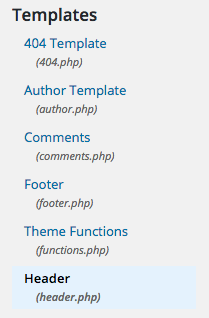
3

4

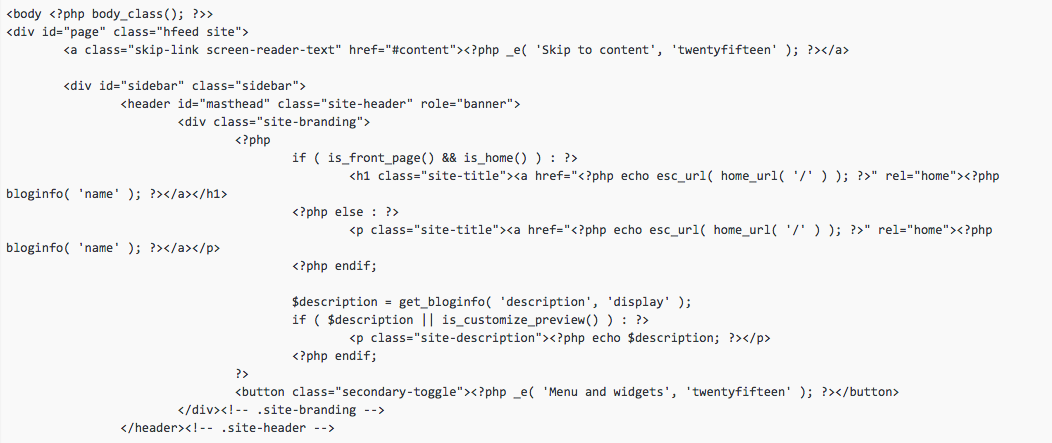
5

6