이 기사에서는 OpenCart에서 Localizer를 구현하는 방법을 설명합니다.
OpenCart에 Localizer를 추가하는 단계
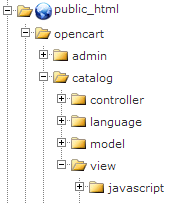
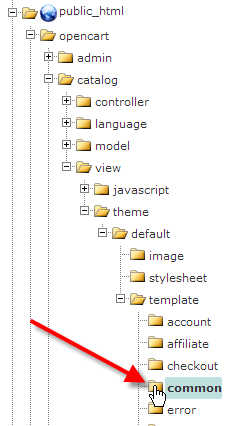
OpenCart에서 제공하거나 사용자 정의 테마를 사용하는 경우 - 아래 단계에 따라 Localizer JavaScript Integration 코드를 쉽게 추가 할 수 있습니다.
1

2

3

4
$this->document->addScript('catalog/view/javascript/myscript.js');
위에
$this->data['scripts'] = $this->document->getScripts();
5